Eine der besten Möglichkeiten, das Handwerk der Cinemagraphs zu erlernen, besteht darin, die Erfahrung und das Wissen eines Spezialisten zu nutzen. Gallereplay-Mitgründerin Lydia Dietsch hat ihre Top-10-Tipps für die Erstellung besserer Cinemagraphs zusammengestellt und stellt sie in diesem Artikel vor.
1. Viel Bewegung
Cinemagraphs werden ja bekanntlich gerne „lebendige Fotos“ genannt. Das Adjektiv „lebendig“ ist dabei nicht zu vernachlässigen, denn erst die Bewegung im Bild verleiht dem Medium seinen Namen. Sie sorgt zudem für den besonderen Eindruck und es gilt: Je kleiner die Bewegung, desto schwächer fällt dieser besondere Eindruck aus.
Die Bewegung bringt die besondere Athmosphäre in’s Bild.
2. Welche Elemente man bewegen lässt
Für Fotografen, die in die Welt der Cinemagraphs eintreten, ist besonders eine Frage zu klären: Welche Bewegungen machen Sinn und an welcher Stelle? Mit etwas Zeit bekommt ihr ein Gefühl für dieses Thema. Großflächige Bewegungen im Hintergrund können einem Motiv im Vordergrund eine besondere Atmosphäre verleihen. Bei Produktshots macht es Sinn, dass die Bewegung idealerweise vom Produkt selber kommt.
In jedem Fall sollte man Dinge nicht nur deswegen bewegen lassen, um das Bild “Cinemagraph” nennen zu können, sondern sich konkret überlegen, warum man welche Bewegung einfügt.
Die Bewegung kommt vom Produkt selber und lenkt so die Aufmerksamkeit auf die Flasche.
3. Nachbearbeitung: Maskierung

Die Maskierung ist eines der wichtigsten Disziplinen in der Nachbearbeitung. Sie wird besonders dann sehr wichtig, wenn ein bewegendes Element im Vordergrund still stehen soll und sich im Hintergrund viel bewegt, oder umgekehrt. Es ist darauf zu achten, dass das vordere Element sehr ordentlich „ausgeschnitten“ wird. Sind die Kanten dieses Motives beispielsweise durch eine offene Blende sehr unscharf, sollte man in der Freistellung oder der bewegten Maske diese weiche Kante übernehmen.
4. Sinnvolle Trennung zwischen Stillstand und Bewegung
Neben der technischen Trennung zwischen Stillstand und Bewegung ist natürlich die logische Trennung genauso wichtig. Als ich vor drei Jahren mit Cinemagraphs begonnen habe, verstand ich noch nicht richtig wo man diese Grenze ziehen sollte. Heute läuft dies fast intuitiv. Ein einfaches Beispiel ist Wasser: Warum sollte sich Wasser auf der linken Seite eines Pools bewegen, nicht aber die rechte Seite? Der Übergang sieht unschön aus, zudem stört es die Bildaussage. Ich empfehle, nur unterschiedliche Elemente in Bewegung und Stillstand zu trennen, oder das, was auch visuell im Bild bereits deutliche Grenzen hat.
Ein Beispiel für eine sinnvolle Trennung zwischen bewegten und stillen Elementen.
5. Länge des Cinemagraphs
Ein großer Vorteil von Cinemagraphs ist ja bekanntlich, dass sie mit einer Länge von nur wenigen Sekunden als Video eine sehr kleine Dateigröße aufweisen. Das ist gut für die Performance einer Webseite! Für den Ersteller eines Cinemagraphs bedeutet das, die Länge des Videos so kurz wie möglich zu halten, jedoch aber gerade lang genug um das Geschehen im Bild nicht unnatürlich wirken zu lassen. Hier können bereits ein oder zwei Sekunden Pause, bevor ein Auto erneut durch’s Bild fährt, Wunder bewirken.
6. Verschiedene Arten der Endlosschleife

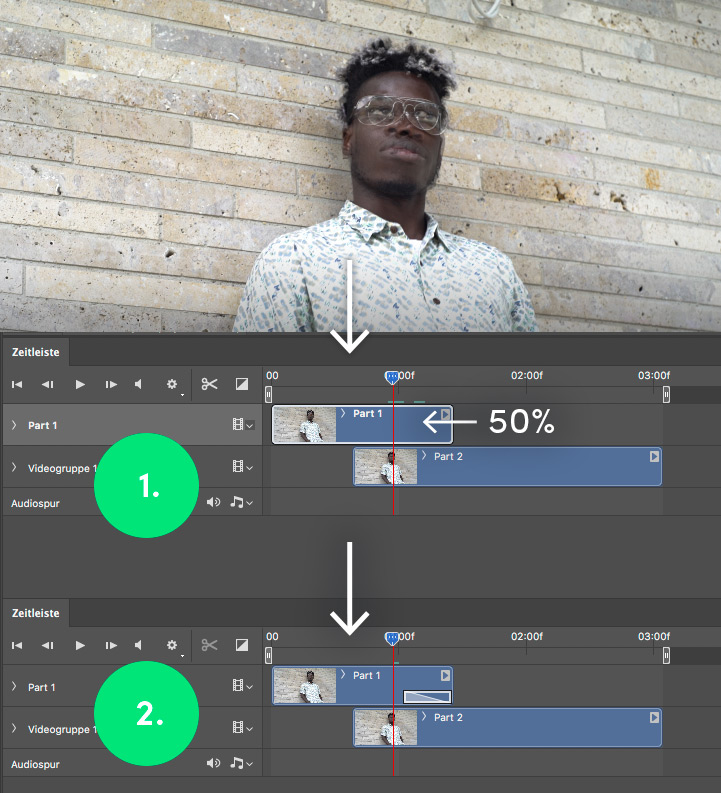
Bei der Endlosschleife gilt es darauf zu achten, dass die Stelle des Übergangs versteckt bleibt und Bewegungen nicht robotisch wirken. Bei einer Überblendung gelingt das, indem man an einer Stelle überblendet, an dem sich die Frames beider Videos ähneln. Ein kleiner Trick ist, das auf der Zeitleiste höhere Video in der Transparenz zu reduzieren und das untere Video entsprechend dort zu positionieren, wo sich beide Bilder sehr stark ähneln, bevor man die Deckkraft wieder auf 100% setzt und den Effekt anwendet. Sollte man einen Vorwärts-Rückwärts-Effekt anwenden, kann eine Verlangsamung der Bewegung am Wendepunkt helfen. Hier könnt ihr mehr zum Thema Endlosschleife in Photoshop lesen.
7. Die Regeln der Fotografie lernen
Je besser du die Regeln der Fotografie kennst, desto besser werden natürlich auch deine „lebendigen Fotos“. Hier gibt es keine Ausnahmen: Perspektive, Farben, Komposition, Tiefenschärfe…

An der Stelle umfassende Tipps zu geben würde den Artikel sprengen, daher beschränke ich mich auf die Perspektive und nenne ein paar beispielhafte Fragen, die man sich dazu stellen sollte: Kannst du noch näher an das Hauptmotiv herangehen, oder was hält dich davon ab, dies zu tun? Befinden sich Elemente in der Nähe, welche man unscharf im Vordergrund platzieren kann? Befinden sich Elemente im Bild, welche unrelevant für die Bildaussage sind, sodass du dich beispielsweise 2 Meter nach links bewegen kannst, um dieses Element aus dem sichtbaren Bereich zu entfernen? Hast du dir genau überlegt aus welcher Höhe du das Bild aufnehmen willst und warum? …
8. Die Regeln von Video lernen
Als ich mit Cinemagraphs anfing, überwältigte mich zu Beginn der Gedanke, mich mit dem Medium Video auseinandersetzen zu müssen. Und doch waren die wichtigsten Regeln schnell erlernt, zu denen beispielsweise die Kameraeinstellungen gehören. Ist nämlich die Belichtungszeit nicht doppelt so hoch eingestellt wie die Framerate, kann das zu einer abgehackten Bewegung führen (bsp.: 25fps = 1/50s Belichtungszeit). Auch sollte die Framerate mindestens 24fps betragen und die Exporteinstellungen des finalen Cinemagraphs sollten damit übereinstimmen, um einen schwarzen Frame am Ende des Videos zu vermeiden.
Falsche Kameraeinstellungen können zu einer abgehackten Bewegung führen.
9. Technisch auf dem aktuellen Stand sein
4K-Auflösung etabliert sich mehr und mehr als Standard. Cinemagraphs in 4K können entweder auf einer deutlich größeren Fläche abgebildet werden als Cinemagraphs mit einer HD-Auflösung, oder aber sind deutlich schärfer, wenn sie auf derselben Fläche wie ein HD-Cinemagraph abgebildet werden. Es ist schade, wenn tolle Cinemagraph-Konzepte nicht richtig wirken können, weil die Kamera nur eine schlechte HD-Qualität aufnehmen kann. Hier lohnt es sich, die Videoqualität zu prüfen und in gute Technik zu investieren.
10. Probiere Neues aus und bleib’ am Ball
„Niemand kann in einem dunkelen Raum sitzen und inspiriert sein.“ (Joscha Sauer) Das stimmt: Finde deinen eigenen Weg um auf neue, kreative Ideen zu kommen und Inspiration zu finden. Manchmal reicht schon ein kleiner Spaziergang. Zudem hilft es zu beobachten, was sich mit dem Medium tut und wie es sich weiterentwickelt. Habe keine Angst davor, Neues auszuprobieren. Bleib am Ball und finde keine Ausreden, ein Cinemagraph-Shooting auf morgen zu verschieben!








































